이 게시물은 Nomadcoders의 JS 무료강의를 참고하여 작성하였다.
바닐라 JS로 크롬 앱 만들기 – 노마드 코더 Nomad Coders
바닐라 JS로 크롬 앱 만들기 – 노마드 코더 Nomad Coders
Javascript For Beginners
nomadcoders.co
JavaScript를 사용하는 이유?
HTML과 상호작용 하기 위해서 JS를 사용한다.
=> HTML의 Element들을 JS를 통해 변경하고, 읽을 수 있다.
JS로 HTML파일 조작하기 (with 'document')
자신의 HTML 파일을 열어 console에 document를 입력해 보자.

자신의 HTML 코드를 확인할 수 있다.
이처럼 document는 브라우저에 이미 존재하는 object이다.
우리는 이 object에서 여러 가지 것들을 꺼내올 수 있다.
HTML 파일의 console에 다음과 같이 입력해보자.
console.dir(document)
입력한 결과를 확인해보면 많은 정보들이 document object에 들어가 있는 것을 알 수 있다. 우리는 이 정보들을 JS 문법을 통해 가져올 수 있다.
ex) document.title -> title tag 내부의 정보를 가져올 수 있다

물론, 정보를 수정하는 것도 가능하다.
이로써 JS를 통해 HTML을 읽어올 수도, 변경할 수도 있다는 사실을 확인할 수 있다.
선택자를 통해 HTML 태그 접근하기
다음과 같은 HTML 파일을 만들어보자.
일반적인 HTML 파일이다. body 내부에 h1 태그를 사용하여 Grab me! 라는 글자를 출력하게 하였고, id로 title이라는 속성값을 주었다.
그 후, HTML 파일을 열고 console 창에 다음과 같이 입력해보자.
document.getElementById("title")

이처럼 선택자를 통해 원하는 태그만 가져오는 것을 확인할 수 있다.
선택자를 통해 가져온 태그에서 알 수 있는 정보들을 확인하고 싶다면 다음과 같이 입력해보자.
console.dir(document.getElementById("title"))
다양한 정보들을 확인할 수 있다. 물론, 이 정보들을 JS를 통해 조작할 수도 있다.
console 창에 다음과 같이 입력해보자.
document.getElementById("title").innerText = "got you"

이처럼 JS 문법으로 HTML 태그 내부의 내용을 수정할 수 있다.
이번엔, className을 통해 HTML 태그에 접근해 보자.
우선, HTML 파일을 다음과 같이 수정해 보자.
그리고, HTML 파일이 있는 위치에 jsExJS.js 파일을 생성해 다음과 같은 코드를 입력해보자.
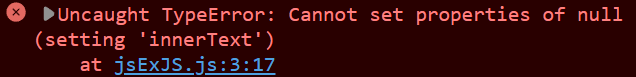
그 후, HTML 파일을 열어 console 창을 확인하면 다음과 같은 오류를 확인할 수 있을 것이다.

이 오류는, 말그대로 null인 어떤 값에 접근했을 때 나타나는 오류이다.
위 JS 파일에서 선언한 title의 값이 null이라는 뜻이다.
우리의 HTML 파일에는 something이라는 id 속성값을 가지는 태그가 없기 때문에, title에는 null이 할당된 것이다.
그렇다면, 위 JS 코드를 한 번 수정해 보자.
우리 HTML 코드에는 class 속성값을 지정해 준 태그들이 있으니 class를 이용해 태그에 접근해 보도록 하자.
위 JS 파일을 다음과 같이 수정해 보자.
그 후, HTML 파일의 console 창을 확인해 보자.

모든 h1 태그들이 나오는 것을 확인할 수 있다. 하지만 이것은 array이기 때문에, his.*으로 정보를 가져올 수 없다.
하지만, 대부분의 경우에는 동일한 class명을 이런 식으로 사용하지 않을 것이다.
HTML 파일을 다음과 같이 수정해 보자.
이번엔, querySelector라는 것을 이용해 h1 태그를 가져와 보도록 하겠다.
querySelector는 element를 CSS 방식으로 검색할 수 있다.
이는, hello라는 class 내부에 있는 h1을 가지고 올 수 있다는 것을 의미한다.
코드를 통해 확인해 보자.
jsExJS.js파일을 다음과 같이 수정해 보자.
CSS 문법에서 선택자를 선택할 때 사용했던 문법으로 h1 태그를 지정해주었다.
저장 후 HTML 파일의 console 부분을 확인해 보자.

위 JS 문법은 굉장히 유용하다. JS 코드에서, CSS를 사용할 때 처럼 선택자를 통해 HTML 파일에 접근할 수 있기 때문이다.
이처럼 querySelector는 단 하나의 element를 return 해준다. 다른 예시처럼 array 형태로 return 해 주지 않기 때문에, 하나의 element에 접근해서 그 element의 정보를 조작할 때 유용하게 사용할 수 있다.
그렇다면, 다른 모든 element를 찾기 위해서는 어떻게 해야 할까?
HTML 파일을 다음과 같이 수정해 보자.
파일을 저장한 후, HTML 파일을 열고 console 창을 확인해 보자. 어떤 Grab me가 출력이 될까?

첫 번째 h1 태그만 접근하는 것을 확인할 수 있다.
querySelector를 사용할 때, 내부에 h1 태그가 많을 수 있다. 조건이 맞기 때문에 querySelector는 3개의 h1 태그를 모두 가져와야 할 것 같지만, querySelector는 오직 첫 번째 element만 가져온다는 것을 확인할 수 있다. 이럴 때는 querySelectorAll을 사용하면 된다.
querySelectorAll은 조건에 맞는 element 모두를 array 형태로 반환한다.
JS 파일을 다음과 같이 수정해 보자.
결과는 다음과 같다.

물론, querySelector와 querySelectorAll에서 #를 통해 id의 속성값을 사용하는 등 다양한 방법으로 element에 접근할 수 있다. CSS 문법을 사용해서 HTML 파일의 모든 요소에 접근할 수 있기 때문이다.
여기까지 JS 문법을 통해 HTML 파일에 접근하는 방법을 알아보았다.
다음 포스팅에서는 Event 처리에 관련한 내용을 다룰 예정이다.
'웹 개발 > JavaScript' 카테고리의 다른 글
| JS (6) : To-Do List 추가 기능 구현(Google 검색) (0) | 2023.08.27 |
|---|---|
| JS (5) : To-Do List 만들기 (3) (0) | 2023.08.22 |
| JS (4) : To-Do List 만들기 (2) (0) | 2023.08.17 |
| JS (3) : To-Do List 만들기(1) (0) | 2023.08.11 |
| JS (2) : Style 및 Event (0) | 2023.08.05 |



